The Algorithms team is deeply embedded in every aspect of Stitch Fix, providing insights and recommendations to help our business partners make data-driven decisions. Pyxley was born out of the need to deliver those insights without spending a lot of time on front-end design. The original plan with Pyxley was to start off with a small set of simple components and then add new components into the package as they were developed for various dashboards. Unfortunately there was one fatal flaw in that plan: our team loves Tables. Sortable tables, tables with two headers, and even tables within tables. Therefore, despite having built several dashboards, there hasn’t been a need to increase the set of components.
Mission Accomplished?
I originally set out to make some simple widgets that would reduce the amount of JavaScript I would have to learn and write. In that regard, Pyxley was wildly successful. Since the the release, the React ecosystem has evolved and changed in so many ways. Most notably for Pyxley, PyReact was abandoned, triggering much needed updates.
Goodbye PyReact! (and other stuff)
Admittedly, a lot of the JavaScript dependencies in the previous version of
Pyxley were a bit clunky. There were two package managers: NPM and Bower.
Then require.js was needed so that the modules loaded properly. Removing
PyReact provided the opportunity to re-examine this process and simplify
some dependencies. When creating a new app, it’s not clear what these
things do or why you should care about them. That merited fixing, which has been incorporated in the update.
Hello, Webpack!
Webpack is a module bundler that allows us to bundle all of the JSX code created by Pyxley. Previously, you were required to install the various packages with Bower and then list those dependencies in the app. Your application may have had something like the code snippet below.
# List all of your JavaScript dependencies
scripts = [
"./bower_components/react/react.js",
"./bower_components/react-bootstrap/react-bootstrap.min.js",
"./bower_components/pyxley/build/pyxley.js",
]
# List all of your css dependencies
css = [
"./bower_components/bootstrap/dist/css/bootstrap.min.css",
"./css/main.css"
]
In this release, we’ve provided a pyxley.utils module that wraps
two important functions: npm install and webpack. Starting a
new app is now as simple as typing pyxapp --init .. This command
will now create a default package.json and will install all
the dependencies. The code snippet above is now completely optional.
The latest release of PyxleyJS
now includes all of the necessary style sheets.
The following code snippet will create a new file called webpack.config.js
in your project folder.
from pyxley.utils import Webpack
wp = Webpack(".") # Set '.' to be the root directory
# Create the webpack.config.js
wp.create_webpack_config(
"layout.js", # Look for a file called layout.js
"./demo/static/", # look for layout.js here
"bundle", # This is what we are going to call our bundle
"./demo/static/" # This is where we will put it
)
# Run webpack
wp.run()
After this code executes, any JSX code that had been created by Pyxley
will be bundled into ./demo/static/bundle.js. The NPM package.json and webpack.config.js can then be modified to remove or append packages as needed.
Simply remove the wp.create_webpack_config function call and only
the bundle will be created.
Running the App
All of the examples have been updated to handle the changes. To run
an app, simply go to the example directory (e.g. pyxley/examples/plotly)
and type
# This will create package.json and run npm install
pyxapp --init .
# This will run the flask app and build the webpack.
python project/app.py
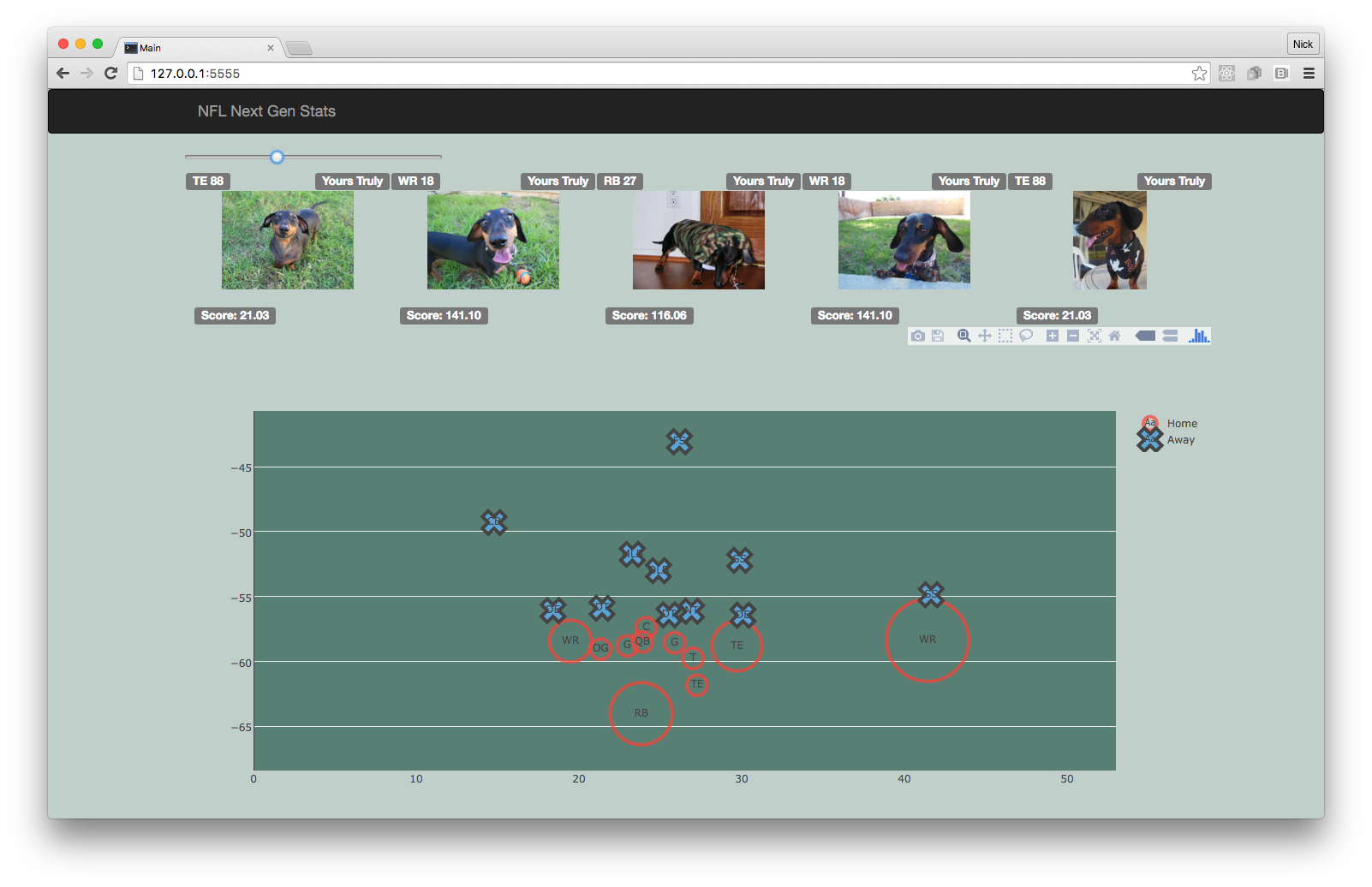
The NFL Meets Pyxley
A More Complex Example

On the weekend of February 20th, I participated in the first-ever NFL Hackathon hosted by Angelhack and the NFL Engineering team. While I was intrigued by the opportunity to play with some NFL data, I was more excited about the potential of building an app with Pyxley. Although I didn’t win, with Pyxley’s help I was able to build a pretty useful web app.
The Code
The code and instructions are available at nfl-hack.
